Autor:
John Stephens
Data De Criação:
2 Janeiro 2021
Data De Atualização:
1 Julho 2024

Contente
Muitas pessoas usam o Google Sites para criar seu próprio site. Esta é uma ótima maneira de deixar sua marca ou de vender para seus clientes. No entanto, muitas das páginas de ajuda do Google Site são um tanto vagas, difíceis de descobrir por conta própria. Adicionar imagens irá melhorar significativamente o seu site, tornando-o mais profissional. Felizmente, você pode adicionar imagens ao seu site Google com apenas alguns toques simples.
Passos
Parte 1 de 2: Baixar fotos do site do Google
Tire uma foto. Use a câmera e tire fotos de sua casa, amigos ou animais de estimação. Você também pode encontrar as imagens desejadas online. Como o site Google é um site público, certifique-se de que o conteúdo da imagem seja relevante.

Baixe a imagem. Se você estiver usando fotos de uma câmera digital, primeiro conecte a câmera ao computador via USB. Dependendo do programa que você usa, uma nova tela irá aparecer. Selecione "importar imagens". Você pode selecionar imagens individuais ou todas elas. Se estiver fazendo upload de fotos online, clique com o botão direito (PC) ou clique duas vezes (Mac) na foto.- Um menu suspenso aparece, selecione "Salvar como". Você é solicitado a nomear uma foto, lembre-se de nomear algo fácil de lembrar.

Visite a página online do Google Sites. Digite na barra de endereço ou clique no favorito. Você pode fazer isso em qualquer navegador da web, por exemplo, Google Chrome ou Internet Explorer. Clique no botão "Editar" (com um ícone de lápis) no canto superior direito da tela. Você será alternado para o "Modo de Edição" para facilitar a alteração / adição de imagens
Clique na borda direita do objeto ou texto abaixo. aperte o botão ⏎ Retorno para criar espaço. Esta é a ação de adicionar espaço para que a imagem não grude no objeto ou cubra o texto.
Selecione o botão "Inserir". Este botão está no canto superior esquerdo da tela do navegador. Um menu suspenso aparecerá. Role para baixo e selecione "Imagem".
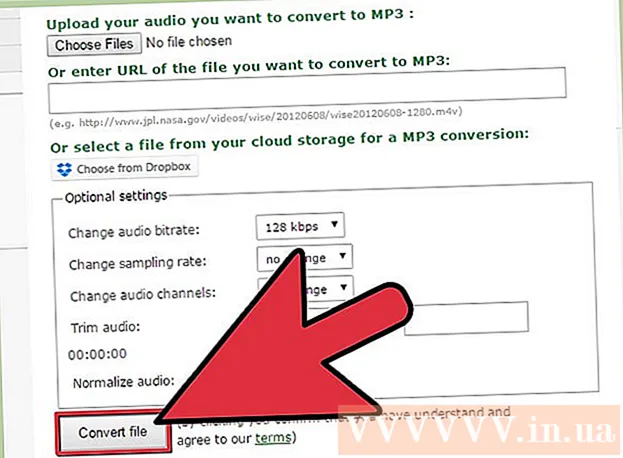
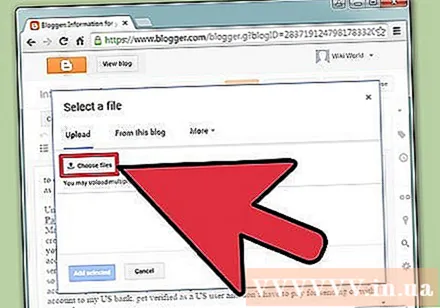
Clique em "Escolher arquivo" ou "Procurar". Selecione as fotos que deseja adicionar de seu computador. A imagem de visualização aparecerá na janela. Você pode enviar várias imagens clicando no botão "Escolher arquivo" no lado direito da janela de visualização. Depois de selecionar uma foto, basta clicar duas vezes nela e ela será enviada para o Google Site.
Link para o URL da web. Em vez de baixar imagens de seu computador, você pode vinculá-las a um endereço da web. Na guia "Inserir", selecione "Endereço da Web" em vez de "Imagem". Você será solicitado a usar suas próprias fotos, não fotos protegidas por direitos autorais. Evite a pirataria. Depois de marcada, você só precisa colar o URL na caixa de diálogo que aparece.
- Forneça o URL correto, a imagem aparecerá na caixa de diálogo para você verificar, o upload de imagens grandes demorará mais. Se você encontrar qualquer problema, verifique o URL novamente.
Clique no botão “OK” no canto esquerdo inferior da janela pop-up. Esta é a ação de inserir uma imagem no site Google. Depois que a imagem aparecer, feche todas as outras janelas e alinhe a imagem. propaganda
Parte 2 de 2: formatar fotos no site do Google
Mova a imagem para a posição desejada. Clique na foto e mova. Depois de concluído, um retângulo azul aparece ao redor da imagem, oferecendo algumas opções como segue: alterar a posição da imagem, envolver ou redimensionar a imagem. Sinta-se à vontade para personalizar com essas opções.
Imagens de contorno. Clique em "HTML" no canto superior direito da página do Google Site. Quando o endereço da foto aparecer, adicione um trecho de contorno. O endereço da imagem aparecerá entre os 2 símbolos da seguinte forma: <(endereço da imagem)>.Você adiciona o código após o endereço, antes do segundo parêntese.
- Por exemplo: <(endereço da imagem) style = "border: 1px solid black; padding: 5px;"> Este código criará uma borda preta com 1 pixel de largura e 5 pixels de distância da imagem.
- Por exemplo: <(endereço da imagem) style = "border: 5px dashed blue; padding: 15px;"> Este código criará uma borda azul tracejada com uma largura de 5 pixels, a borda 15 pixels da imagem.
Alinhamento da imagem. Acesse o "Modo Editar" e clique na foto. A janela de edição aparecerá. Você verá opções para alinhar à esquerda, centro e direita. Clique na opção que deseja alinhar a imagem. Clique em "Salvar" quando terminar.
Redimensione a foto. Acesse o "Modo de Edição" e clique na foto. Clique em S, M, L ou Original. Os caracteres acima representam pequeno, médio, grande ou o tamanho original da imagem. Você pode clicar em outra opção para personalizar o tamanho. Uma vez feito isso, selecione "Salvar".
Salve . Se o rascunho não tiver sido salvo, clique em "Salvar" no canto superior direito da tela. Sempre salve suas edições ou você terá que começar de novo. propaganda
Adendo
- Consulte alguns outros trechos de código de contorno complexo. Você pode usar códigos simples a extremamente complexos.
- Personalize as opções. Não há opções fixas, portanto, você pode, opcionalmente, redimensionar e alinhar as imagens do outro lado da página.
Atenção
- Lembre-se de salvar tudo. Verifique 2 ou 3 vezes.
- Certifique-se de que o conteúdo da sua imagem seja relevante aos olhos do público, pois ela aparecerá quando as pessoas pesquisarem o endereço do seu site Google.