Autor:
Christy White
Data De Criação:
10 Poderia 2021
Data De Atualização:
1 Julho 2024

Contente
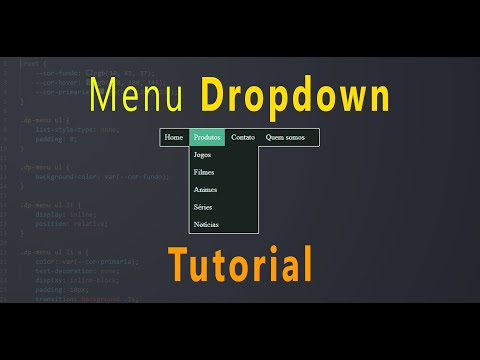
Com um menu suspenso, você cria uma visão geral clara e hierárquica de todas as partes importantes da página e das subseções que a página contém. Basta mover o mouse sobre as seções principais para que as subseções apareçam. Você pode criar um menu suspenso usando apenas HTML e CSS.
Dar um passo
Parte 1 de 2: Escrevendo o HTML
 Crie sua seção de navegação. Normalmente você usa nav> para a barra de navegação em todo o site, header> para seções de link menores que são vinculadas à página ou div> se nenhuma outra opção parece caber. Coloque-o em um elemento div> para que você possa ajustar o estilo do contêiner e do próprio menu.
Crie sua seção de navegação. Normalmente você usa nav> para a barra de navegação em todo o site, header> para seções de link menores que são vinculadas à página ou div> se nenhuma outra opção parece caber. Coloque-o em um elemento div> para que você possa ajustar o estilo do contêiner e do próprio menu. - div>
- nav>
- / nav>
- / div>
 Dê a cada seção um atributo de classe. Usaremos o atributo class posteriormente para modificar o estilo desses elementos com CSS. Dê ao container e ao menu seus próprios atributos de classe.
Dê a cada seção um atributo de classe. Usaremos o atributo class posteriormente para modificar o estilo desses elementos com CSS. Dê ao container e ao menu seus próprios atributos de classe. - div>
- nav>
- / nav>
- / div>
 Adicione uma lista de itens de menu. A lista não ordenada (ul>) contém os itens do menu principal (itens da lista li>), se o usuário mover o mouse sobre ela, verá os menus suspensos. Adicione a classe "clearfix" ao elemento da lista; veremos isso mais tarde na planilha CSS.
Adicione uma lista de itens de menu. A lista não ordenada (ul>) contém os itens do menu principal (itens da lista li>), se o usuário mover o mouse sobre ela, verá os menus suspensos. Adicione a classe "clearfix" ao elemento da lista; veremos isso mais tarde na planilha CSS. - div>
- nav>
- ul>
- li> Home / li>
- li> Funcionários
- li> Contato
- / li>
- / ul>
- / nav>
- / div>
 Adicione links. Se esses itens de menu de nível superior também tiverem links para suas próprias páginas, agora você pode inserir os links. Vincular a uma âncora inexistente (como "#!"), Mesmo que não vinculem a nada, o cursor do usuário terá uma aparência diferente. Neste exemplo, Contato não leva a lugar nenhum, mas os outros dois itens de menu sim:
Adicione links. Se esses itens de menu de nível superior também tiverem links para suas próprias páginas, agora você pode inserir os links. Vincular a uma âncora inexistente (como "#!"), Mesmo que não vinculem a nada, o cursor do usuário terá uma aparência diferente. Neste exemplo, Contato não leva a lugar nenhum, mas os outros dois itens de menu sim: - div>
- nav>
- ul>
- li>a href = "/">Casa/ a>/ li>
- li>a href = "/ Funcionários">Membros da equipe/ a>
- / li>
- li>a href = "#!">Contato/ a>
- / li>
- / ul>
- / nav>
- / div>
 Crie sublistas para os itens suspensos. Após a criação do estilo, essas listas formam o menu suspenso. Coloque a lista no item da lista sobre o qual o usuário irá passar o mouse. Adicione um atributo de classe e um link como antes.
Crie sublistas para os itens suspensos. Após a criação do estilo, essas listas formam o menu suspenso. Coloque a lista no item da lista sobre o qual o usuário irá passar o mouse. Adicione um atributo de classe e um link como antes. - div>
- nav>
- ul>
- li> a href = "/"> Home / a> / li>
- li> a href = "/ Employees"> Employees / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Contato / a>
- ul>
- li> a href = "mailto: [email protected]"> Informar um problema / a> / li>
- li> a href = "/ support"> Suporte ao cliente / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Parte 2 de 2: Escrevendo o CSS
 Abra sua folha de estilo CSS. Poste um link para sua folha de estilo CSS na seção head do seu documento HTML se o link ainda não estiver lá. Neste artigo, não cobriremos os fundamentos do CSS, como definir uma fonte e uma cor de fundo.
Abra sua folha de estilo CSS. Poste um link para sua folha de estilo CSS na seção head do seu documento HTML se o link ainda não estiver lá. Neste artigo, não cobriremos os fundamentos do CSS, como definir uma fonte e uma cor de fundo.  Adicione o código clearfix. Lembra-se de adicionar a classe "clearfix" à lista de menu? Normalmente, os elementos do menu suspenso têm um fundo transparente, o que permite que outros elementos sejam movidos. Uma simples adaptação ao CSS pode resolver esse problema. Aqui está uma boa solução rápida, embora não funcione no Internet Explorer 7 e anteriores:
Adicione o código clearfix. Lembra-se de adicionar a classe "clearfix" à lista de menu? Normalmente, os elementos do menu suspenso têm um fundo transparente, o que permite que outros elementos sejam movidos. Uma simples adaptação ao CSS pode resolver esse problema. Aqui está uma boa solução rápida, embora não funcione no Internet Explorer 7 e anteriores: - .clearfix: após {
- contente: "";
- display: mesa;
- }
 Crie o design básico. Com este código, você pode colocar seu menu no topo da página e ocultar os elementos suspensos. Isso é muito simples propositalmente para que possamos nos concentrar no código relevante. Você pode modificá-lo posteriormente com código CSS adicional, como preenchimento e margem.
Crie o design básico. Com este código, você pode colocar seu menu no topo da página e ocultar os elementos suspensos. Isso é muito simples propositalmente para que possamos nos concentrar no código relevante. Você pode modificá-lo posteriormente com código CSS adicional, como preenchimento e margem. - .nav-wrapper {
- largura: 100%;
- plano de fundo: # 008B8B;
- }
- .nav menu {
- posição: relativa;
- display: bloco embutido;
- }
- .sub menu {
- posição: absoluta;
- Mostrar nenhum;
- plano de fundo: # 555;
- }
 Faça com que os itens suspensos apareçam ao passar o mouse sobre eles. Os elementos na lista suspensa agora estão definidos para que não sejam exibidos. Veja como fazer uma sublista inteira aparecer assim que você passa o mouse sobre o "pai":
Faça com que os itens suspensos apareçam ao passar o mouse sobre eles. Os elementos na lista suspensa agora estão definidos para que não sejam exibidos. Veja como fazer uma sublista inteira aparecer assim que você passa o mouse sobre o "pai": - .nav-menu ul li: hover> ul {
- display: bloco;
- }
- Observação - se menus adicionais estiverem ocultos nos itens de menu no menu suspenso, as propriedades adicionadas aqui serão aplicadas a todos os menus. Se você quiser que o estilo se aplique apenas ao primeiro nível dos menus suspensos, use ".nav-menu> ul".
 Indique com uma seta que existe um menu suspenso. Os web designers normalmente mostram com uma seta para baixo que um elemento abre um menu suspenso. Este código adiciona essa seta a todos os elementos do seu menu:
Indique com uma seta que existe um menu suspenso. Os web designers normalmente mostram com uma seta para baixo que um elemento abre um menu suspenso. Este código adiciona essa seta a todos os elementos do seu menu: - .nav menu> ul> li: after {
- conteúdo: " 25BC"; / * unicode com escape para a seta para baixo * /
- tamanho da fonte: .5em;
- display: bloco;
- posição: absoluta;
- }
- Nota - Ajuste a posição da seta com as propriedades superior, inferior, direita ou esquerda.
- Nota - Se nem todos os seus itens de menu tiverem dropdowns, não mude a aparência de todo o menu de navegação da turma. Em vez disso, adicione outra classe (como lista suspensa) a cada elemento li onde você deseja uma seta. Consulte essa classe no código acima.
 Ajuste o padding, background e outras propriedades. O menu deve funcionar agora, mas ainda não é muito bom. Com as propriedades em CSS, você pode personalizar a aparência de cada classe ou elemento e onde eles estão localizados.
Ajuste o padding, background e outras propriedades. O menu deve funcionar agora, mas ainda não é muito bom. Com as propriedades em CSS, você pode personalizar a aparência de cada classe ou elemento e onde eles estão localizados.
Pontas
- Se você deseja adicionar um menu suspenso a um formulário, é muito fácil em HTML5 com o elemento selecionar>.
- O link a href = "#"> rola para o topo da página e um link apontando para uma âncora inexistente, como href = "#!">, Não rola. Se isso parecer muito desleixado, você pode alterar a aparência do cursor com CSS.
- Ao copiar e colar o código de amostra, remova todos os marcadores.