![🧡 Cómo agregar COMENTARIOS en HTML [Curso de HTML desde cero]](https://i.ytimg.com/vi/EgMvcZaI5WM/hqdefault.jpg)
Contente
Comentar o código não só permitirá que você entenda o que você fez aqui, mas também tornará muito mais fácil para outras pessoas trabalharem com seu código. Além disso, com a ajuda de comentários, você pode desabilitar rapidamente aquelas partes do código que você ainda não concluiu, mas já adicionou à página, o que é útil durante o teste. Aprenda a comentar corretamente, facilite a vida de você e de quem está ao seu redor!
Passos
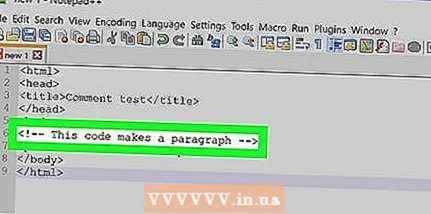
 1 Comentário de uma linha. Esses comentários são formatados com tags. Esses comentários podem ser feitos rapidamente sem muita dificuldade para lembrar a você o que uma parte específica do código está fazendo.
1 Comentário de uma linha. Esses comentários são formatados com tags. Esses comentários podem ser feitos rapidamente sem muita dificuldade para lembrar a você o que uma parte específica do código está fazendo. html> head> title> Title / title> / head> body>! - Este é um parágrafo -> p> Site / p> / body> / html>
- O principal é que não há espaços aqui. Por exemplo, o código! - não ativa o comentário. Entre as marcas, no entanto, você pode colocar quantos espaços desejar.
 2 Comentário multilinha. Tal, como o nome indica, já captura várias linhas, o que é útil para explicar seções complexas ou bloquear partes curiosas do código.
2 Comentário multilinha. Tal, como o nome indica, já captura várias linhas, o que é útil para explicar seções complexas ou bloquear partes curiosas do código. html> head> title> Title / title> / head> body>! - Comentário longo. Qualquer coisa entre as tags será tratada como um comentário pelo navegador. -> p> Site / p> / body> / html>
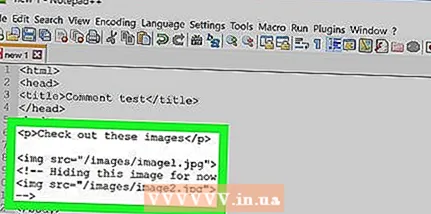
 3 Use comentários para desabilitar trechos de código. Ao tentar detectar um bug complicado (erro), você pode usar comentários para iterar pelo código sequencialmente. Dessa forma, será muito mais fácil colocar tudo de volta - tudo o que você precisa fazer é excluir o código do comentário.
3 Use comentários para desabilitar trechos de código. Ao tentar detectar um bug complicado (erro), você pode usar comentários para iterar pelo código sequencialmente. Dessa forma, será muito mais fácil colocar tudo de volta - tudo o que você precisa fazer é excluir o código do comentário. html> head> title> Title / title> / head> body> p> Image check / p> img src = "/ images / image1.webp">! - Vou ocultar img src = "/ images / image2. jpg "> -> / body> / html>
 4 Use comentários para evitar que scripts sejam executados em navegadores que não os suportam. Se você escrever em JavaScript ou VBScript, poderá usar comentários para ocultar scripts de navegadores que não os suportam de qualquer maneira. Insira uma tag de comentário no início do script, termine tudo // -> para que o script ainda seja executado - mas apenas em navegadores que possam fazer isso.
4 Use comentários para evitar que scripts sejam executados em navegadores que não os suportam. Se você escrever em JavaScript ou VBScript, poderá usar comentários para ocultar scripts de navegadores que não os suportam de qualquer maneira. Insira uma tag de comentário no início do script, termine tudo // -> para que o script ainda seja executado - mas apenas em navegadores que possam fazer isso. html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > / html>
- Os // caracteres no final da linha impedirão que o navegador execute o script se não puder executá-lo.
Pontas
- Comente com frequência para não se confundir com o tempo em seu próprio código.