Autor:
Alice Brown
Data De Criação:
27 Poderia 2021
Data De Atualização:
25 Junho 2024

Contente
O Twitter é uma ferramenta útil para usuários comerciais e em geral. Ao contrário de um blog tradicional, o Twitter permite o envio de mensagens, os chamados "tweets", de até 140 caracteres. Muitos dos 300 milhões de usuários do Twitter enviam mensagens do Twitter de smartphones e computadores. Se você gostaria de usar o Twitter como uma forma de atualizar as informações do seu blog ou site, existe uma maneira fácil de fazer isso. Embora muitos sites tenham a funcionalidade do Twitter incorporada, o Twitter.com também criou um ícone do Twitter que pode ser incorporado ao código HTML do seu site. Este artigo mostrará como adicionar o Twitter ao seu site ou blog.
Passos
 1 Se você não sabe como o seu site funciona, peça ajuda a um desenvolvedor da Web ou programador. Na maioria dos casos, você precisará ter algum conhecimento de HTML para colocar corretamente um bloco do Twitter em seu site ou blog.
1 Se você não sabe como o seu site funciona, peça ajuda a um desenvolvedor da Web ou programador. Na maioria dos casos, você precisará ter algum conhecimento de HTML para colocar corretamente um bloco do Twitter em seu site ou blog.  2 Faça login no painel de controle do administrador do seu site ou blog. Antes de criar seu próprio emblema do Twitter, verifique se o modelo do seu site contém o recurso Twitter. Muitos sites como o WordPress têm essa opção e podem ser encontrados no painel de controle do administrador.
2 Faça login no painel de controle do administrador do seu site ou blog. Antes de criar seu próprio emblema do Twitter, verifique se o modelo do seu site contém o recurso Twitter. Muitos sites como o WordPress têm essa opção e podem ser encontrados no painel de controle do administrador. - Se você estiver usando a plataforma WordPress, faça login no painel de controle e vá para a guia "Visualizar". Clique no botão "Widgets". Arraste o atalho do Twitter para a parte do site onde deseja exibir o ícone do Twitter. Geralmente é o lado superior direito da página. Digite o endereço da sua página do Twitter, escolha o título e o número de tweets que deseja que apareçam no seu site.
 3 Abra uma nova guia do navegador, vá para Twitter.com e faça login em seu perfil. Se o seu site não tiver a opção de adicionar o Twitter automaticamente, você ainda pode fazer isso selecionando uma das opções de ícone do Twitter.
3 Abra uma nova guia do navegador, vá para Twitter.com e faça login em seu perfil. Se o seu site não tiver a opção de adicionar o Twitter automaticamente, você ainda pode fazer isso selecionando uma das opções de ícone do Twitter.  4 Observe a caixa do Twitter no lado esquerdo ou direito da tela. Clique em Recursos. Você será levado a uma página chamada Botões, Widgets, Logotipos e Mais.
4 Observe a caixa do Twitter no lado esquerdo ou direito da tela. Clique em Recursos. Você será levado a uma página chamada Botões, Widgets, Logotipos e Mais.  5 Clique no botão "Widgets". Em seguida, clique em "Meu Site". Leia uma breve descrição dos tipos de atalhos do Twitter que você pode colocar no seu site e clique no botão Perfil, Pesquisar, Favoritos ou Lista.
5 Clique no botão "Widgets". Em seguida, clique em "Meu Site". Leia uma breve descrição dos tipos de atalhos do Twitter que você pode colocar no seu site e clique no botão Perfil, Pesquisar, Favoritos ou Lista. - A maioria das pessoas prefere usar widgets de Perfil. Isso postará apenas seus tweets, não os tweets de seus seguidores.Isso lhe dará controle máximo sobre o que os visitantes do seu site verão.
 6 Clique em todas as opções da guia "Configurações dos widgets do seu perfil". Você pode escolher seu nome de usuário, número de tweets, a cor de sua tag do Twitter, tamanho e assim por diante. Cada mudança que você fizer será refletida no código HTML do atalho do Twitter.
6 Clique em todas as opções da guia "Configurações dos widgets do seu perfil". Você pode escolher seu nome de usuário, número de tweets, a cor de sua tag do Twitter, tamanho e assim por diante. Cada mudança que você fizer será refletida no código HTML do atalho do Twitter. - Você pode ver um exemplo de como ficaria o atalho do Twitter no lado direito da tela. Escolha as cores e os tamanhos da etiqueta com base no design do seu site.
 7 Clique em Testar ou Concluir e capturar o código. Assim que o código for gerado, copie-o. Certifique-se de capturar todos os caracteres, caso contrário, o atalho do Twitter pode não funcionar.
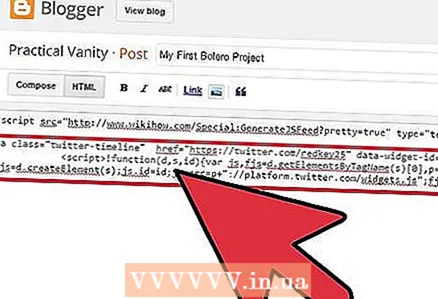
7 Clique em Testar ou Concluir e capturar o código. Assim que o código for gerado, copie-o. Certifique-se de capturar todos os caracteres, caso contrário, o atalho do Twitter pode não funcionar.  8 Volte para o painel de administração do seu blog ou site. Selecione a área do seu site onde deseja que o atalho do Twitter apareça. Cole o código HTML em um local adequado do site.
8 Volte para o painel de administração do seu blog ou site. Selecione a área do seu site onde deseja que o atalho do Twitter apareça. Cole o código HTML em um local adequado do site. - Se o seu site for fácil de administrar, ele deve ter um editor simples na página de administração. Encontre a guia ou seção Código HTML. Cole o código HTML para o atalho do Twitter nesta seção.
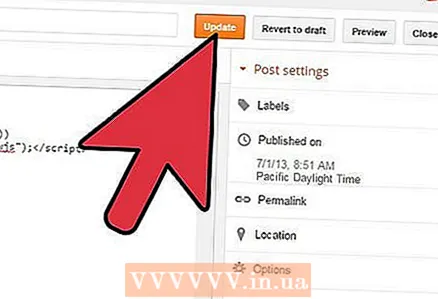
 9 Salve as alterações do seu site. Se quiser fazer alterações no atalho do Twitter no futuro, você precisará voltar à página do Twitter e repetir o mesmo processo para criar um novo HTML para o atalho.
9 Salve as alterações do seu site. Se quiser fazer alterações no atalho do Twitter no futuro, você precisará voltar à página do Twitter e repetir o mesmo processo para criar um novo HTML para o atalho.
O que você precisa
- Programador web / especialista em TI
- Navegador da web
- Conta do Twitter
- Acesso ao painel de controle de um site ou blog