Autor:
Lewis Jackson
Data De Criação:
13 Poderia 2021
Data De Atualização:
1 Julho 2024

Contente
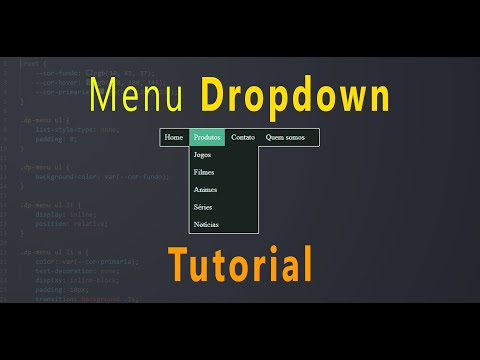
Este wikiHow ensina como criar menus suspensos em seu site usando código HTML e CSS. Um menu suspenso aparecerá quando o visitante passar o ponteiro do mouse sobre o botão especificado; Em seguida, eles podem clicar em um dos itens para acessar o site dessa opção.
Passos
Abra o editor de texto HTML. Você pode usar um editor de texto simples (Notepad, TextEdit) ou mais avançado (Notepad ++).
- Se você decidir ir para o Notepad ++, você precisa escolher HTML da parte "H" do menu Língua (Idioma) na parte superior da janela antes de continuar.

Insira um título para o documento. Aqui está o código que determina o tipo de código a ser usado para o resto do documento:
Criar menu suspenso. Insira o código a seguir para especificar o tamanho e a cor do menu suspenso, lembre-se de substituir o "#" pelo parâmetro que deseja usar (quanto maior o número, maior será o menu suspenso). Também podemos substituir a cor de fundo "background-color" e a cor "color" por qualquer cor (ou código de cor HTML) que você desejar:

Especifique que deseja substituir os links no menu suspenso. Como você adicionará links ao menu, poderá substituí-los no menu suspenso inserindo o seguinte código:
Cria a aparência do menu suspenso. O código a seguir determina o tamanho e a cor do menu suspenso, incluindo a posição quando combinado com outros elementos na página da web. Não se esqueça de substituir o "#" na seção "largura mínima" pelo número desejado (por exemplo, 250) e alterar o cabeçalho "cor de fundo" (cor de fundo) para uma cor específica ou código HTML:

Adicione detalhes ao conteúdo do menu suspenso. O código a seguir especificará a cor do texto dentro e o tamanho do botão do menu suspenso. Não se esqueça de substituir o "#" pelo número de pixels que define o tamanho do botão do menu:
Edita como o ponteiro do mouse muda ao passar o mouse no menu suspenso. Quando você passa o ponteiro do mouse sobre o botão do menu, algumas cores precisam ser alteradas. A linha "cor de fundo" refletirá a cor alterada quando você seleciona algo no menu suspenso, enquanto a segunda linha "cor de fundo" é a cor para a qual o botão do menu será alterado. O ideal é que ambas as cores sejam mais claras do que quando não foram selecionadas:
Feche a seção CSS. Insira o código a seguir para especificar que você concluiu a parte CSS do documento:
Crie um nome para o botão de menu. Insira o código a seguir, mas lembre-se de substituir "Nome" pelo nome do botão do menu suspenso (por exemplo: Cardápio):
Adicione links ao menu. Cada item no menu suspenso terá um link para algo, seja uma página no site atual ou um site externo. Adicione sua seleção ao menu suspenso inserindo o seguinte código, do qual você precisa substituir https://www.website.com pelo endereço do link (mantenha os parênteses) e substitua "Nome" pelo nome do link.
Feche o documento. Insira as seguintes tags para fechar o documento e especificar o código final do menu suspenso:
O código de revisão especifica o menu suspenso. O snippet será semelhante a este: Anúncios
Adendo
- Sempre revise o código antes de postar no site.
- As instruções acima são para menus suspensos que funcionarão quando você passar o ponteiro do mouse sobre o botão do menu. Se você deseja criar um menu suspenso que só clica quando você clica, precisa usar o JavaScript.
Atenção
- A coloração do HTML é bastante limitada quando usamos tags como "preto" ou "verde". Você pode verificar o gerador de código de cores HTML que permite aos usuários criar e usar cores personalizadas aqui.