Contente
- Dar um passo
- Método 1 de 5: usando HTML
- Método 2 de 5: usando WordPress
- Método 3 de 5: usando o Weebly
- Método 4 de 5: Usando Wix
- Método 5 de 5: usando GoDaddy
Um desejo muito expresso dos proprietários de sites é fornecer links para download de arquivos no site, e há várias maneiras de fazer isso acontecer. Os sites que oferecem ferramentas de site, como GoDaddy, WordPress e Weebly, muitas vezes também oferecem a opção de fazer upload de um arquivo ao mesmo tempo em que cria um link. Se você estiver construindo o site do zero, poderá criar links de download usando código HTML simples para os arquivos em seu servidor.
Dar um passo
Método 1 de 5: usando HTML
 Crie uma página HTML se já tiver criado uma. Você está prestes a adicionar o link de download a uma página da web em HTML. Se você ainda não tem um site, pode criar uma página HTML simples para testar o link de download. Leia Criando uma página da Web simples com HTML para obter mais informações.
Crie uma página HTML se já tiver criado uma. Você está prestes a adicionar o link de download a uma página da web em HTML. Se você ainda não tem um site, pode criar uma página HTML simples para testar o link de download. Leia Criando uma página da Web simples com HTML para obter mais informações.  Abra uma pasta em seu servidor para a página e o arquivo. A maneira mais fácil de vincular um arquivo é colocá-lo na mesma pasta do arquivo HTML da página. Use o painel de controle ou o explorador de arquivos de seu programa de FTP para navegar até a pasta que contém o arquivo HTML ao qual você adicionará o link.
Abra uma pasta em seu servidor para a página e o arquivo. A maneira mais fácil de vincular um arquivo é colocá-lo na mesma pasta do arquivo HTML da página. Use o painel de controle ou o explorador de arquivos de seu programa de FTP para navegar até a pasta que contém o arquivo HTML ao qual você adicionará o link. - Seu cliente FTP já deve estar configurado para se conectar ao seu servidor web porque você já carregou seu site nele. Caso contrário, leia Usando FTP para obter instruções sobre como configurar a conexão do seu cliente FTP com o servidor.
- Se o seu servidor da web tiver um painel de controle online, você terá acesso direto aos arquivos do servidor por meio da interface de administração da web. Você pode acessá-lo fazendo login em seu site como administrador. Assim que estiver no painel de controle, selecione a opção "Gerenciador de Arquivos".
- Se você criou o site com uma ferramenta de site como WordPress, Weebly ou Wix, leia as instruções por plataforma nos métodos abaixo.
 Faça upload do arquivo que deseja vincular. Você pode fazer upload de praticamente qualquer tipo de arquivo, de arquivos PDF a arquivos ZIP. Lembre-se de que alguns servidores têm um limite para o tamanho do arquivo que você pode carregar, e arquivos grandes podem consumir rapidamente sua largura de banda alocada. Os navegadores podem bloquear arquivos potencialmente maliciosos quando os usuários tentam baixá-los, como arquivos EXE ou DLL.
Faça upload do arquivo que deseja vincular. Você pode fazer upload de praticamente qualquer tipo de arquivo, de arquivos PDF a arquivos ZIP. Lembre-se de que alguns servidores têm um limite para o tamanho do arquivo que você pode carregar, e arquivos grandes podem consumir rapidamente sua largura de banda alocada. Os navegadores podem bloquear arquivos potencialmente maliciosos quando os usuários tentam baixá-los, como arquivos EXE ou DLL. - Para fazer upload de arquivos usando um programa de FTP, arraste o arquivo para a pasta na janela de FTP para onde deseja carregá-lo. O upload começará imediatamente. A velocidade de upload normalmente será muito mais lenta do que a velocidade de download e pode demorar um pouco para carregar totalmente o arquivo.
- Se você gerencia os arquivos com um painel de controle virtual, clique no botão "Upload" na parte superior da janela. Procure em seu computador o arquivo que deseja enviar. Pode levar algum tempo para que arquivos grandes sejam carregados totalmente para o servidor.
 Abra a página à qual deseja adicionar o link em seu editor de código. Depois de fazer o upload do arquivo, você pode adicionar o link para sua página da web. Abra o arquivo HTML ao qual deseja adicionar o link. Você pode clicar duas vezes nele no painel de controle para abri-lo no editor de página embutido. Se você estiver usando FTP, clique com o botão direito do mouse no arquivo HTML em seu servidor e abra-o com "Abrir com" em seu código ou editor de texto.
Abra a página à qual deseja adicionar o link em seu editor de código. Depois de fazer o upload do arquivo, você pode adicionar o link para sua página da web. Abra o arquivo HTML ao qual deseja adicionar o link. Você pode clicar duas vezes nele no painel de controle para abri-lo no editor de página embutido. Se você estiver usando FTP, clique com o botão direito do mouse no arquivo HTML em seu servidor e abra-o com "Abrir com" em seu código ou editor de texto.  Encontre o local na página onde deseja adicionar o link. Posicione o cursor onde deseja inserir o link de download no código. Isso pode ser no corpo de um parágrafo, na parte inferior de uma página ou em outro lugar.
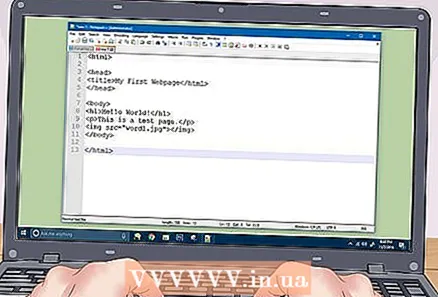
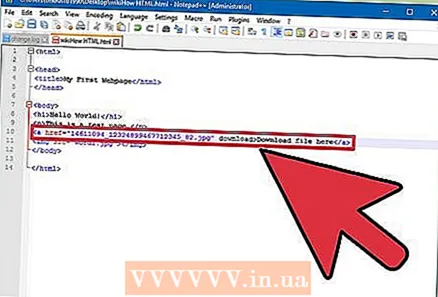
Encontre o local na página onde deseja adicionar o link. Posicione o cursor onde deseja inserir o link de download no código. Isso pode ser no corpo de um parágrafo, na parte inferior de uma página ou em outro lugar.  Adicione o código para o link. Use o seguinte código HTML5 para o link de download. Isso iniciará imediatamente o download quando os usuários clicarem no link. Desde que o arquivo a ser baixado esteja na mesma pasta que o arquivo HTML, tudo o que você precisa fazer é usar o nome e a extensão. Se o arquivo estiver localizado em uma pasta diferente, você também deve indicar a estrutura da pasta.
Adicione o código para o link. Use o seguinte código HTML5 para o link de download. Isso iniciará imediatamente o download quando os usuários clicarem no link. Desde que o arquivo a ser baixado esteja na mesma pasta que o arquivo HTML, tudo o que você precisa fazer é usar o nome e a extensão. Se o arquivo estiver localizado em uma pasta diferente, você também deve indicar a estrutura da pasta. ! - Arquivo carregado no mesmo local do arquivo HTML -> a href = "examplefile.pdf" download> Texto do link / a>! - Arquivo carregado em um local diferente do arquivo HTML -> a href = "/ caminho / para / arquivo / arquivo de exemplo2.webp "download> Texto do link / a>
- Isto a> download atributo não funciona no Safari, Internet Explorer ou Opera Mini. Os usuários com esses navegadores devem abrir o arquivo em uma nova página e salvá-lo manualmente.
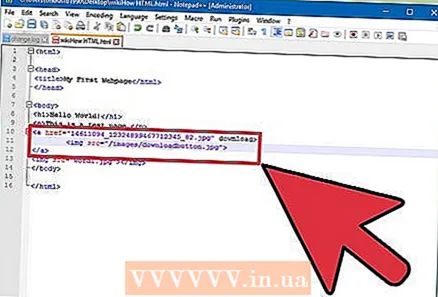
 Crie um botão de download em vez de um link. Você pode usar uma imagem como link de download em vez de texto. Isso requer que você já tenha uma imagem para o botão em seu servidor da web.
Crie um botão de download em vez de um link. Você pode usar uma imagem como link de download em vez de texto. Isso requer que você já tenha uma imagem para o botão em seu servidor da web. a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
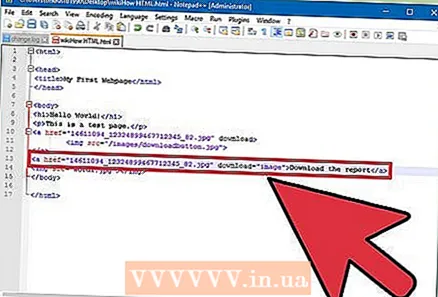
 Renomeie o arquivo baixado. Ao defini-lo a> downloadatributo, você pode renomear o arquivo quando alguém o baixa. Isso pode tornar mais fácil para os usuários reconhecerem os arquivos que baixaram do seu site.
Renomeie o arquivo baixado. Ao defini-lo a> downloadatributo, você pode renomear o arquivo quando alguém o baixa. Isso pode tornar mais fácil para os usuários reconhecerem os arquivos que baixaram do seu site. a href = "083116sal_rep.pdf" download = "31 de agosto de 2016 Relatório de vendas"> Baixe o relatório / a>
 Salve as alterações em seu arquivo HTML. Quando estiver satisfeito com o código, você pode salvar as alterações em seu arquivo HTML e carregá-lo novamente, se necessário. Agora você pode ver a versão funcional do seu novo botão de download em seu site.
Salve as alterações em seu arquivo HTML. Quando estiver satisfeito com o código, você pode salvar as alterações em seu arquivo HTML e carregá-lo novamente, se necessário. Agora você pode ver a versão funcional do seu novo botão de download em seu site.
Método 2 de 5: usando WordPress
 Abra seu site no editor de sites WordPress. Se você usa o WordPress para gerenciar e publicar seu site, pode usar as ferramentas integradas para adicionar um link de download a uma ou mais de suas páginas da web. Faça login no painel do WordPress usando a conta de administrador.
Abra seu site no editor de sites WordPress. Se você usa o WordPress para gerenciar e publicar seu site, pode usar as ferramentas integradas para adicionar um link de download a uma ou mais de suas páginas da web. Faça login no painel do WordPress usando a conta de administrador.  Posicione o cursor onde o link deve ser exibido. Você pode colocar o link no meio de um parágrafo existente ou criar uma nova linha antes dele.
Posicione o cursor onde o link deve ser exibido. Você pode colocar o link no meio de um parágrafo existente ou criar uma nova linha antes dele.  Clique no botão "Adicionar mídia". Eles podem ser encontrados acima das ferramentas de postagem no menu principal.
Clique no botão "Adicionar mídia". Eles podem ser encontrados acima das ferramentas de postagem no menu principal.  Clique na guia “Upload de arquivos” e arraste o arquivo para a janela. Você pode fazer upload de vários arquivos, mas o WordPress pode limitar seu tamanho, dependendo do tipo de conta.
Clique na guia “Upload de arquivos” e arraste o arquivo para a janela. Você pode fazer upload de vários arquivos, mas o WordPress pode limitar seu tamanho, dependendo do tipo de conta. - Pode demorar um pouco para que o upload do arquivo seja concluído, pois a maioria das conexões torna o processo de upload mais lento em comparação com o download.
 Adicione uma descrição ao arquivo. Na janela Adicionar mídia, você pode adicionar uma descrição abaixo do arquivo. Este será o texto exibido como um link de download.
Adicione uma descrição ao arquivo. Na janela Adicionar mídia, você pode adicionar uma descrição abaixo do arquivo. Este será o texto exibido como um link de download.  Clique no botão "Inserir na postagem / página". Isso adicionará um link de download no local do seu cursor. Observe que isso leva a uma página de anexo, não a um arquivo real. Esta é uma limitação do WordPress.
Clique no botão "Inserir na postagem / página". Isso adicionará um link de download no local do seu cursor. Observe que isso leva a uma página de anexo, não a um arquivo real. Esta é uma limitação do WordPress.
Método 3 de 5: usando o Weebly
 Abra seu site no editor do Weebly. Faça login no site do Weebly e em sua página da web no editor do Weebly.
Abra seu site no editor do Weebly. Faça login no site do Weebly e em sua página da web no editor do Weebly.  Selecione o texto ou objeto que deseja converter em link. Você pode destacar o texto em um campo de texto ou selecionar uma imagem em sua página para converter para o link de download de seu arquivo.
Selecione o texto ou objeto que deseja converter em link. Você pode destacar o texto em um campo de texto ou selecionar uma imagem em sua página para converter para o link de download de seu arquivo.  Clique no botão "Link". Depois de selecionar o texto, ele se parecerá com uma cadeia e você o encontrará no topo do editor de texto. Depois de selecionar uma imagem, clique em "Link" no painel de controle da imagem.
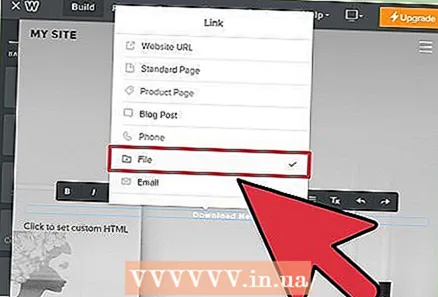
Clique no botão "Link". Depois de selecionar o texto, ele se parecerá com uma cadeia e você o encontrará no topo do editor de texto. Depois de selecionar uma imagem, clique em "Link" no painel de controle da imagem.  Selecione "Arquivo" e clique em "enviar um arquivo ". Isso abrirá o explorador de arquivos.
Selecione "Arquivo" e clique em "enviar um arquivo ". Isso abrirá o explorador de arquivos.  Selecione o arquivo que deseja disponibilizar para upload. Depois de selecionar o arquivo, o upload começará.
Selecione o arquivo que deseja disponibilizar para upload. Depois de selecionar o arquivo, o upload começará. - Os usuários padrão estão limitados a arquivos de 5 MB e menores. Os usuários premium têm um limite de arquivo de 100 MB.
 Publique seu site para ver o novo link. Depois de enviar o arquivo, o link está pronto para uso. Clique no botão Publicar para ver as alterações em vigor no site. Os visitantes agora podem clicar no link e baixar o arquivo.
Publique seu site para ver o novo link. Depois de enviar o arquivo, o link está pronto para uso. Clique no botão Publicar para ver as alterações em vigor no site. Os visitantes agora podem clicar no link e baixar o arquivo.
Método 4 de 5: Usando Wix
 Abra seu site no editor Wix. Se você usa o Wix para criar e gerenciar seu site, faça login no site Wix e carregue sua página no editor do site.
Abra seu site no editor Wix. Se você usa o Wix para criar e gerenciar seu site, faça login no site Wix e carregue sua página no editor do site.  Selecione o texto ou imagem que você deseja vincular. Você pode criar links de texto em sua página ou de imagens.
Selecione o texto ou imagem que você deseja vincular. Você pode criar links de texto em sua página ou de imagens.  Faça um link de sua seleção. Este processo é ligeiramente diferente para texto e para imagens:
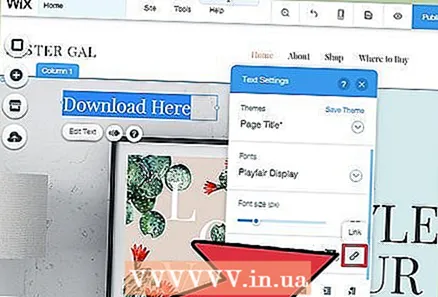
Faça um link de sua seleção. Este processo é ligeiramente diferente para texto e para imagens: - Texto - Clique no botão Link na janela de configurações de texto. O botão parece uma corrente. Isso abrirá o menu do link.
- Imagem - Selecione "Um link aberto" no menu "Quando a imagem é clicada" na janela Configurações de imagem. Clique em "Adicionar um link" na seção "O que o link faz?". Isso abrirá o menu do link.
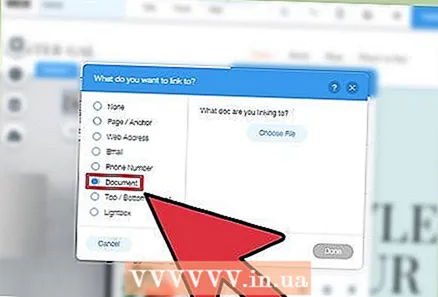
 Selecione "Documento" na lista de opções de link. Com isso, você pode abrir vários arquivos de documentos.
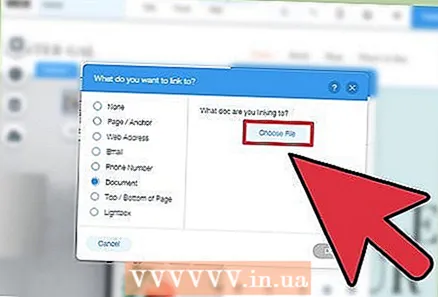
Selecione "Documento" na lista de opções de link. Com isso, você pode abrir vários arquivos de documentos.  Clique no botão "Escolher arquivo". Isso iniciará o uploader de arquivo.
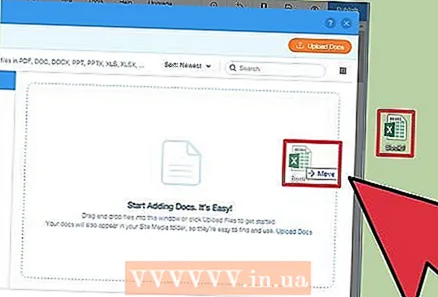
Clique no botão "Escolher arquivo". Isso iniciará o uploader de arquivo.  Arraste o arquivo que deseja enviar para a janela. Você só pode fazer upload de arquivos doc, pdf, ppt, xls e odt (bem como seus subtipos). Isso significa que, em princípio, você só pode fazer upload de documentos. Os arquivos não podem ser maiores que 15 MB.
Arraste o arquivo que deseja enviar para a janela. Você só pode fazer upload de arquivos doc, pdf, ppt, xls e odt (bem como seus subtipos). Isso significa que, em princípio, você só pode fazer upload de documentos. Os arquivos não podem ser maiores que 15 MB.  Publique seu site. Assim que terminar de enviar o arquivo, seu link estará pronto para ser usado. Clique no botão "Publicar" no canto superior direito para salvar suas alterações para que possam ser vistas no site.
Publique seu site. Assim que terminar de enviar o arquivo, seu link estará pronto para ser usado. Clique no botão "Publicar" no canto superior direito para salvar suas alterações para que possam ser vistas no site.
Método 5 de 5: usando GoDaddy
 Abra seu site no editor de sites GoDaddy. Se você estiver usando o construtor de sites GoDaddy, faça login no site GoDaddy e abra seu site no editor.
Abra seu site no editor de sites GoDaddy. Se você estiver usando o construtor de sites GoDaddy, faça login no site GoDaddy e abra seu site no editor.  Selecione o objeto ou texto ao qual deseja criar um link. Você pode vincular qualquer objeto em seu site, bem como qualquer texto nos campos de texto. Se você deseja criar um botão de download, clique na opção "Botão" no menu à esquerda para criar um.
Selecione o objeto ou texto ao qual deseja criar um link. Você pode vincular qualquer objeto em seu site, bem como qualquer texto nos campos de texto. Se você deseja criar um botão de download, clique na opção "Botão" no menu à esquerda para criar um.  Crie um link do objeto ou texto selecionado. Depois de selecionar um objeto, clique no botão Configurações para abrir o menu. Com o texto selecionado, clique no botão "Link" (parece uma cadeia) nas ferramentas de formatação de texto.
Crie um link do objeto ou texto selecionado. Depois de selecionar um objeto, clique no botão Configurações para abrir o menu. Com o texto selecionado, clique no botão "Link" (parece uma cadeia) nas ferramentas de formatação de texto.  Clique na seta vermelha em "Link (URL)" e selecione "Envio ". Isso permite que você selecione o arquivo que deseja enviar para o seu site.
Clique na seta vermelha em "Link (URL)" e selecione "Envio ". Isso permite que você selecione o arquivo que deseja enviar para o seu site.  Clique no botão "Procurar" e encontre o arquivo que deseja enviar. Os arquivos são limitados a 30 MB. Você não pode enviar HTML, php, exe, dll ou outros tipos de arquivos potencialmente perigosos.
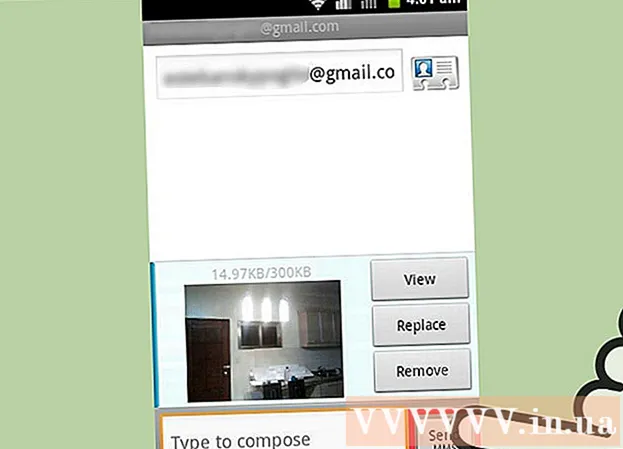
Clique no botão "Procurar" e encontre o arquivo que deseja enviar. Os arquivos são limitados a 30 MB. Você não pode enviar HTML, php, exe, dll ou outros tipos de arquivos potencialmente perigosos.  Clique em “Inserir” quando o arquivo for carregado. Você verá uma marca de seleção ao lado do arquivo na janela quando o upload for concluído.
Clique em “Inserir” quando o arquivo for carregado. Você verá uma marca de seleção ao lado do arquivo na janela quando o upload for concluído.  Clique em "Salvar" para criar o link. Clicar em "Salvar" aplicará o arquivo ao objeto ou link de texto que você criou.
Clique em "Salvar" para criar o link. Clicar em "Salvar" aplicará o arquivo ao objeto ou link de texto que você criou.  Clique em "Publicar" para salvar as alterações do site. Isso torna o link ativo em seu site e os visitantes podem baixar o arquivo por meio do link.
Clique em "Publicar" para salvar as alterações do site. Isso torna o link ativo em seu site e os visitantes podem baixar o arquivo por meio do link.